Webstorm: Zarządzanie zadaniami
Opublikowano: 08.06.2021 - tagi: Webstorm IDE Konfiguracja
Skrypty
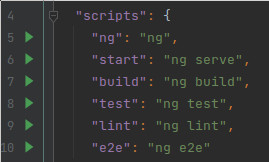
Każdy, który chodź trochę programował we frontend prędzej czy później spotkał się z plikiem package.json. Zawiera on różnego rodzaju zależności, które są wykorzystywane w tworzonym projekcie. Często w tym pliku znajdują się także skrypty, które na przykład uruchamiają projekt lub testy. Spójrzmy na poniższy przykład:
{
...
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
}
}
Powyższy fragment pochodzi z pliku package.json wygenerowanego przez Angulara. Pod scripts znajduje się lista kilku zadań/skryptów gotowych do uruchomienia za pomocą składni:
npm run nazwa-skryptu
npm run start
npm run build
Akurat w tym przypadku skrypty składają się z maksymalnie dwóch komend jak: ng serve. Takie przechowywanie skryptów jest szczególnie przydatne gdy polecenia są dość długie i zawiłe.
Więc skrypty pozwalają nam na usprawnienie pracy. Webstorm udostępnia funkcjonalność która pozwala na jeszcze wygodniejszą obsługę takich skryptów.
Konfiguracja w Webstorm
Samo wklepywanie w terminal poleceń nie wydaje się czymś trudnym. Z drugiej strony wyobraź sobie przypadek kiedy potrzebujesz się przełączać między różnymi skryptami. Za każdym razem musisz wklepywać npm run .... A nie lepiej użyć skrótu klawiszowego i w jeszcze szybszy sposób przełączać się między zadaniami? Ja wybieram tą drugą opcję.
Żeby skonfigurować skrypt przejdźmy do pliku package.json. Zauważ, że przy każdym skrypcie wyświetla się zielona strzałka:

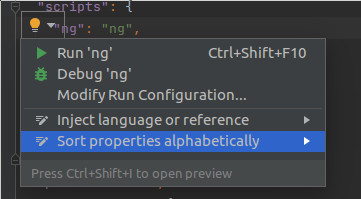
Jeśli w nią klikniemy wyświetli się popup:

Mamy kilka opcji: możemy uruchomić skrypt. Włączyć go w trybie debugowania lub stworzyć dla niego konfigurację: Modify [script name] Configuration....
Ten popup możemy także wyświetlić za pomocą skrótu klawiszowego: Alt + Enter. Jeśli chcemy dany skrypt uruchomić bezpośrednio wystarczy kliknąć: Ctrl + Shift + F10. Te dwa skróty działają tylko gdy jesteś w pliku package.json.
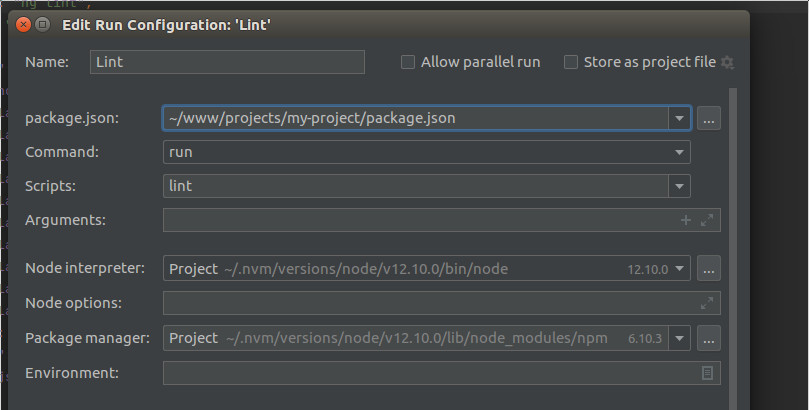
My chcemy stworzyć konfigurację, która sprawi, że będziemy mogli uruchomić skrypt z dowolnego miejsca w projekcie. Wybieramy opcję: Modify [script name] Configuration...:

Nadajemy nazwę i zatwierdzamy. Mamy skonfigurowany nasz skrypt!
Obsługa skryptów
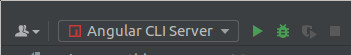
Po dodaniu skryptu zostanie on wyświetlony u góry w liście skryptów:

Skrót klawiszowy: Shift + F10 spowoduje uruchomienie skryptu, który wyświetla się w tej liście. Inaczej mówiąc bieżący skrypt.
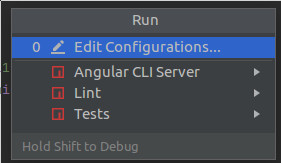
Jeśli chcemy uruchomić inny skrypt niż bieżący najpierw klikamy skrót klawiszowy: Ctrl + Alt + F10:

Wybieramy skrypt do uruchomienia.
Żeby zatrzymać aktualnie uruchomiony skrypt klikamy: Ctrl + F2